WOW your customers with ease and skyrocket your online business!
Do you want to create a stunning website that amazes your customers? You are in the right place! Show off your design skills and build a stunning website in less than 24 hours.
Match your branding
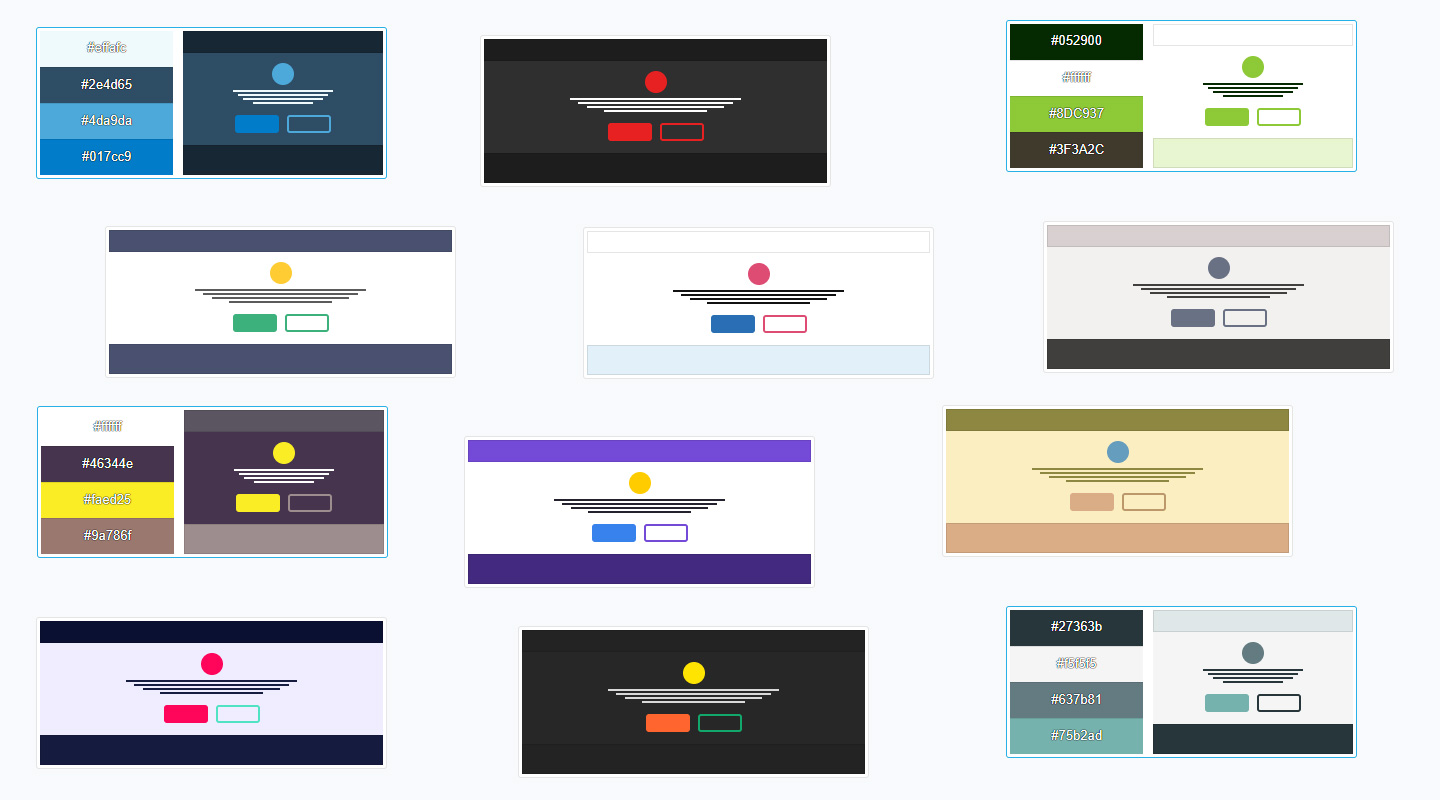
With the VEVS Website Builder, you have complete control over the website colours and style. Set the website design to reflect your company's branding fully.
To make the start easier for you, we have added pre-made colour themes, but you are free to change them to your taste.

Header & Footer styles
Make a stellar appearance of your website's header and footer with ease.
- Change size & position
- Show/hide company contact details
- Choose menu and header style
- Manage header and logo height
- Set colours
- Make the top menu sticky
- Choose the menu alignment
- and many more.

Colour Management
Have granular control over the colours of all website and page elements.
Change any colour on your liking - page background, font, button, section. Use colour pickers or RGB/Hex values to set your preferred colours.
You can also quickly choose your brand colours from the pre-made list.

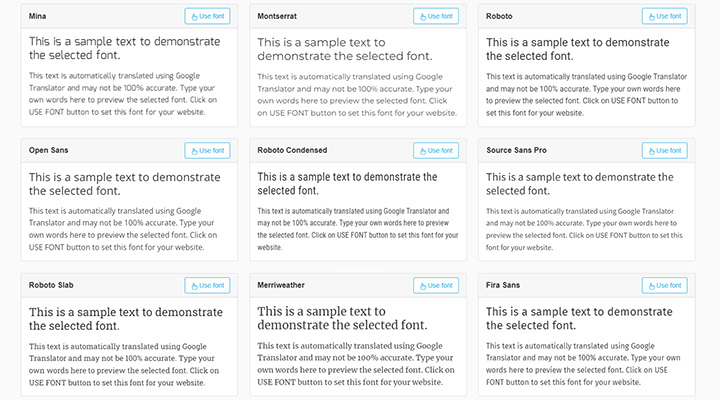
Font Settings
Choose fonts that best reflect your brand's style. Select among tens of different available options. Take your website to the next level by personalising the content and setting various fonts for titles and the main text.

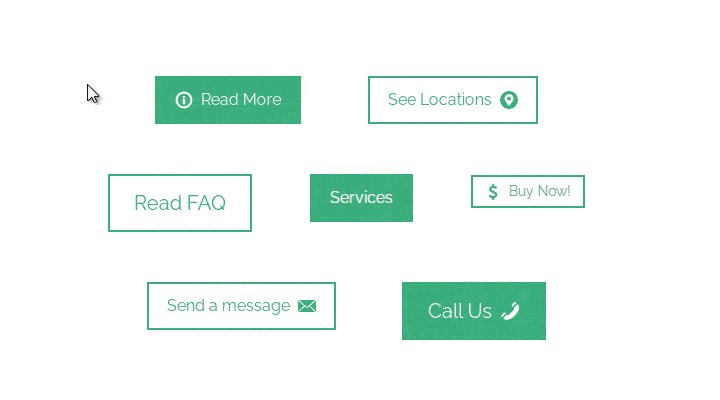
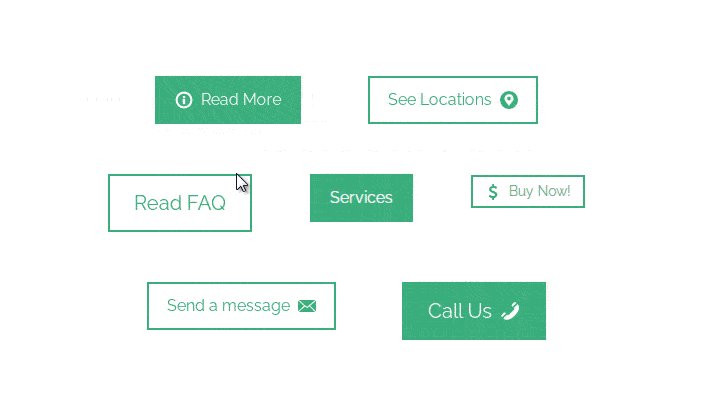
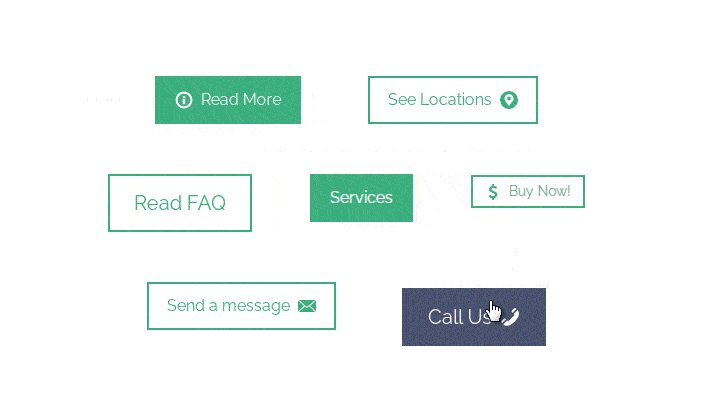
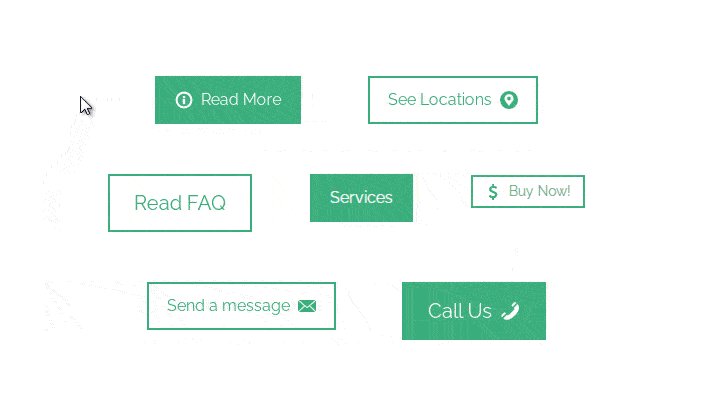
Buttons & Links styles
Make the buttons' style and colour suit your company's style with just a few clicks. Add icons and hover effects or make buttons stand out by adding a fancy animation to them.

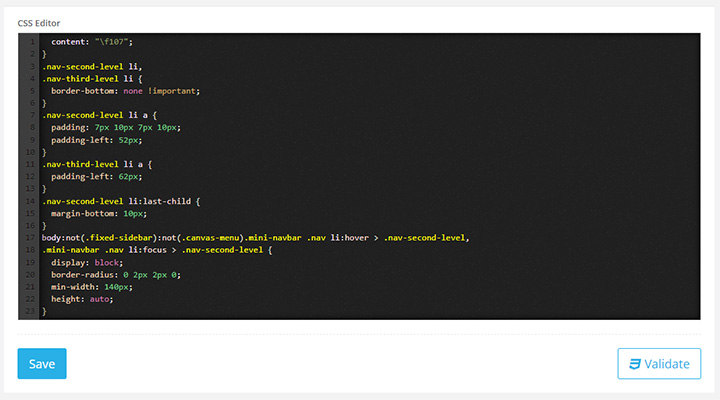
CSS Editor
Not afraid to touch the Cascading Style Sheets (CSS) file? Do you want to use your coding skills as well? We’ve thought about that too! Use the built-in CSS editor to add your custom styles code to any page element.

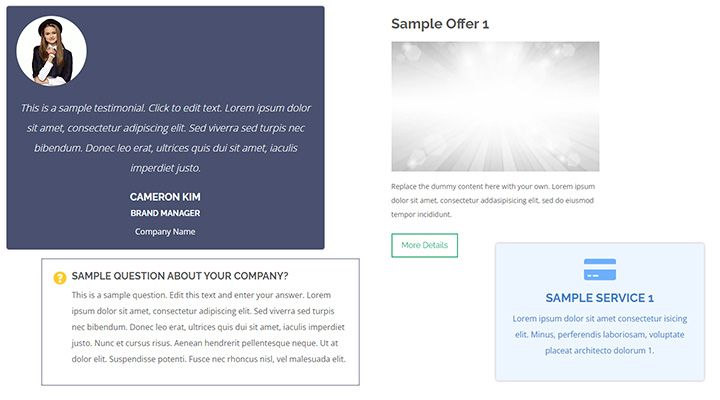
Content Boxes
We know that boxes and cards are design-rich page elements. Here’s why you can style them to match your design preferences.
Set background and text colour, shadow, border width and radius, text padding, and hover effects to make them stand out.